Just a photo of my blue Rotary hat. (Testing something out with image uploads – this IS my test site after all. M)

Just a photo of my blue Rotary hat. (Testing something out with image uploads – this IS my test site after all. M)

Following the instructions in this tutorial from WordPress, to build this page using only the blocks in the WordPress editor.
Just a test post using the mobile editor
Testing from a mobile connection
Test 2
Just a test… nothing to see here! Move along now… and have a nice day!
By way of a mention on Techmeme today, I learned that WordPress now allows you to tweet out a blog post as a linked thread of tweets. You can do this either using the hosted WordPress.com solution – or using self-hosted WordPress with the Jetpack plugin.
The Jetpack plugin included this feature as part of the 9.0 release on October 6, 2020.
All you need to do to use it is to:
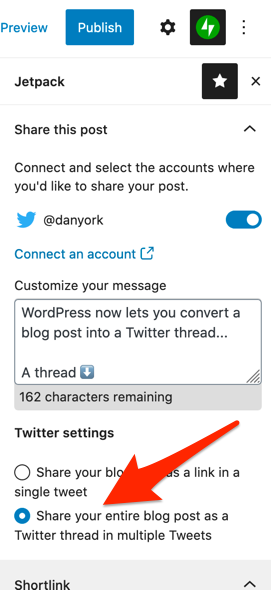
You can see the setting you need to choose in this screenshot:

In theory, I’m supposed to be seeing little marks in the WordPress editor showing me where each tweet would end. I see a Twitter symbol, but it seems to move with me, and I know I have already written way more than can be in a single tweet.

(I see now that when I go back and click through the text, the Twitter symbols do show me where each Tweet will begin and end.)
My initial thought was sort of … why would I want to use this? Typically the writing I do for a blog post is very different – and often much longer – than I want for social media.
I like to write longer posts on my blogs, and then link to them from Twitter. It just seems like apples and oranges – two very different types of content.
However, as I’ve thought more about it, there is one use case I could see for this. Sometimes I know in advance that I want to create a thread on Twitter.
If I just go and create the thread on Twitter, there are a couple of issues:
Writing a post inside of WordPress allows me to solve both of these issues. I can easily write out text in advance, and, regardless of whatever Twitter may or may not do with my content, I have a copy on my own website.
What do you think? Will you use this new WordPress feature to create Twitter threads? (Or is this just something that will clog up Twitter timelines?)
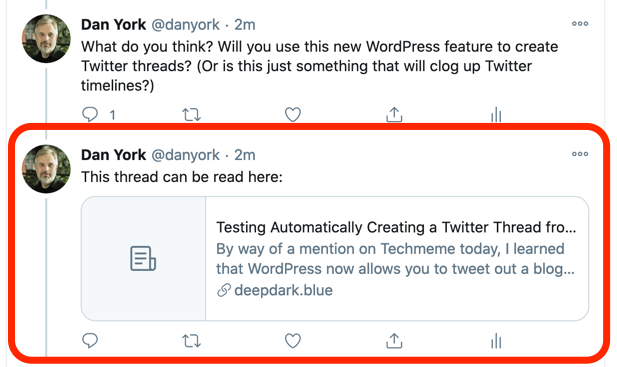
UPDATE #1: As advertised, Jetpack very nicely created a thread on Twitter. It also added a final tweet that points over to this blog post where you can read the whole thread:

This obviously removes the need to use one of the various services that gather all the tweets in a thread so that you can read them on a single page (and share the link to that single page). Very nicely done.
As I wrote about last year, the HTML5 “details” element is a very useful and lightweight way to create a collapsed list of questions or other content. Investigating possible options, these kind of parts of a web page seem to be often called an “accordion”. There are a number of accordion plugins, but almost all the ones I could find use some kind of additional JavaScript scripts to make the accordion.
Because the native HTML element is already known to browsers. The extra JavaScript is not needed.
I would expect so, because there is no need to load additional JavaScript
I found the “Lightweight Accordion” plugin found in the WordPress plugin directory.
Now, obviously I would need to style it a bit more to have it fit in here well, but it’s very easy to add in Gutenberg. It also has the ability to be added in the Classic Editor, too.
Here I am just inserting a “block pattern” in WordPress 5.5 that has two buttons side by side:
The point of a “block pattern” is it lets you insert a pre-defined and pre-configured set of blocks. You then can edit those blocks and set them up with their unique properties.
This is VERY different from “re-usable blocks”, which can also be inserted easily in different parts of your site… but they all share the same value. So you could have, say, your contact info or number of members in a re-usable block. Insert that block all across your site. Update it in one location, and it is updated everywhere.
Instead a “block pattern” is more of a “template”… “here are some blocks to get you going on this page and now you can do with them what you will.“
I can see a HUGE use case for this in the pages we create at my employer. We often create new landing pages or event pages where we use some standard patterns. Obviously we can just “duplicate” an existing page if it is a close match, but often we are building new pages where we also want to bring in elements used on another page. Now, we have built our own blocks for some of our common elements. But a “block pattern” allows us to have a group of blocks that we can easily add to the page.
The challenge is that adding block patterns in WordPress 5.5 primarily involves adding code to your theme or creating a custom plugin.
However, I see there is now a “Block Pattern Builder” plugin that needs some investigation…

My text
Something else
More and more text

Lorum ipsum asldifj alsdjf alskdjf lkasjd
My Big text
More text